-

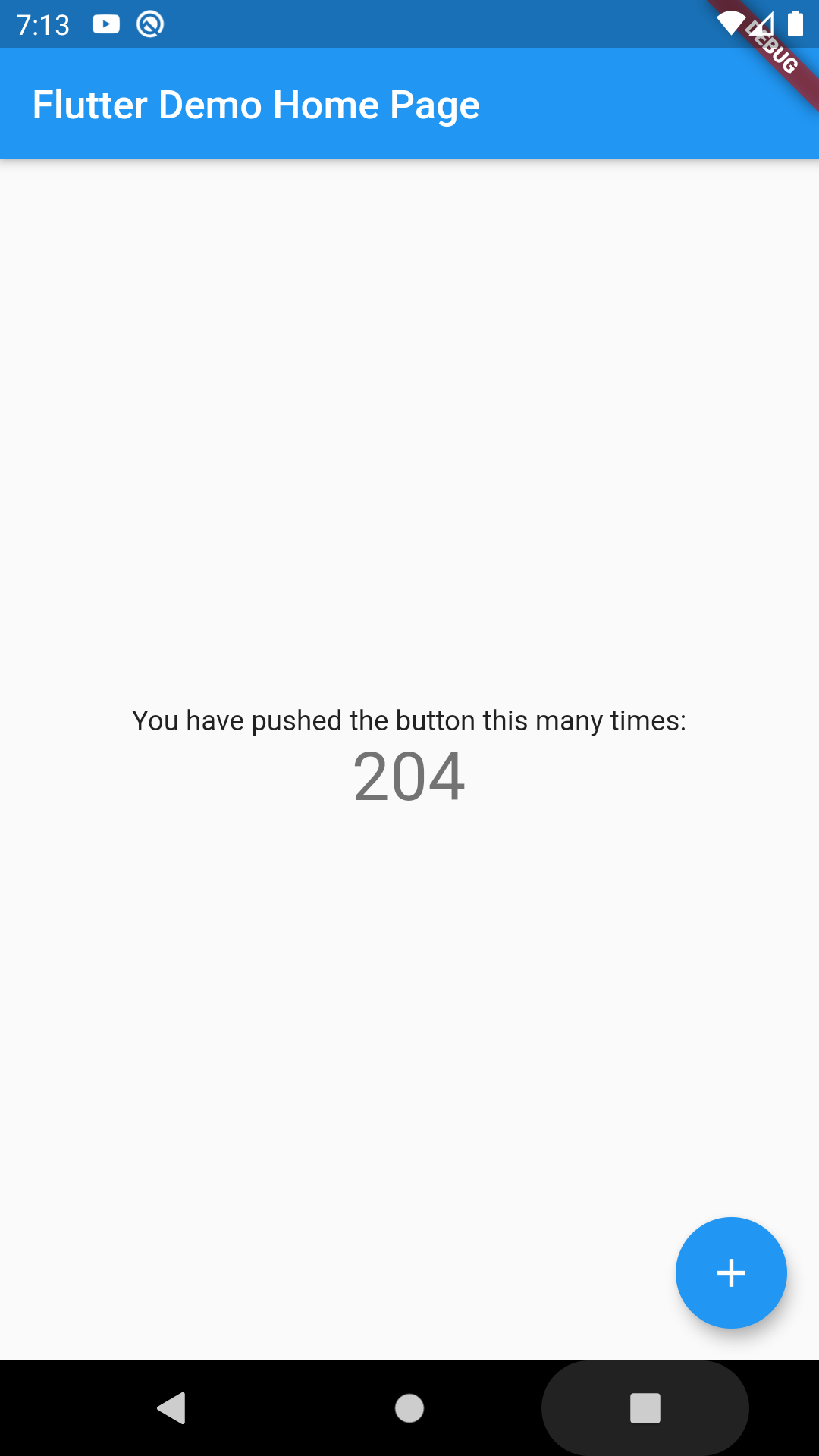
android studio에서 flutter project를 처음 만들었을 때 보이는 기본 앱의 코드 분석.

전체 코드
//main.dart import 'package:flutter/material.dart'; //앱 시작 부분 void main() { runApp(MyApp()); } //시작 클래스. 머티리얼 디자인 앱 생성 class MyApp extends StatelessWidget { // This widget is the root of your application. @override Widget build(BuildContext context) { return MaterialApp( title: 'Flutter Demo', theme: ThemeData( // This is the theme of your application. // // Try running your application with "flutter run". You'll see the // application has a blue toolbar. Then, without quitting the app, try // changing the primarySwatch below to Colors.green and then invoke // "hot reload" (press "r" in the console where you ran "flutter run", // or simply save your changes to "hot reload" in a Flutter IDE). // Notice that the counter didn't reset back to zero; the application // is not restarted. primarySwatch: Colors.blue, // This makes the visual density adapt to the platform that you run // the app on. For desktop platforms, the controls will be smaller and // closer together (more dense) than on mobile platforms. visualDensity: VisualDensity.adaptivePlatformDensity, ), home: MyHomePage(title: 'Flutter Demo Home Page'), //표시할 화면의 인스턴스 ); } } //시작 클래스가 실제로 표시하는 클래스. 카운터 앱 화면 class MyHomePage extends StatefulWidget { MyHomePage({Key key, this.title}) : super(key: key); // This widget is the home page of your application. It is stateful, meaning // that it has a State object (defined below) that contains fields that affect // how it looks. // This class is the configuration for the state. It holds the values (in this // case the title) provided by the parent (in this case the App widget) and // used by the build method of the State. Fields in a Widget subclass are // always marked "final". final String title; @override _MyHomePageState createState() => _MyHomePageState(); } //위 클래스의 상태를 나타내는 state 클래스 class _MyHomePageState extends State<MyHomePage> { int _counter = 0; //화면에 표시할 상태값. 카운터 숫자 //카운터 변수를 1 증가시키고 화면을 다시 그리는 메서드 void _incrementCounter() { setState(() { //화면을 다시 그리도록 하는 함수. statefulWidget만 가능? // This call to setState tells the Flutter framework that something has // changed in this State, which causes it to rerun the build method below // so that the display can reflect the updated values. If we changed // _counter without calling setState(), then the build method would not be // called again, and so nothing would appear to happen. _counter++; }); } //화면에 UI를 그리는 메서드. 그려질 위젯을 반환 @override Widget build(BuildContext context) { // This method is rerun every time setState is called, for instance as done // by the _incrementCounter method above. // // The Flutter framework has been optimized to make rerunning build methods // fast, so that you can just rebuild anything that needs updating rather // than having to individually change instances of widgets. return Scaffold( //머티리얼 디자인 기본 뼈대 위젯 appBar: AppBar( //상단 앱바 // Here we take the value from the MyHomePage object that was created by // the App.build method, and use it to set our appbar title. title: Text(widget.title), ), body: Center( //표시할 내용 // Center is a layout widget. It takes a single child and positions it // in the middle of the parent. child: Column( // Column is also a layout widget. It takes a list of children and // arranges them vertically. By default, it sizes itself to fit its // children horizontally, and tries to be as tall as its parent. // // Invoke "debug painting" (press "p" in the console, choose the // "Toggle Debug Paint" action from the Flutter Inspector in Android // Studio, or the "Toggle Debug Paint" command in Visual Studio Code) // to see the wireframe for each widget. // // Column has various properties to control how it sizes itself and // how it positions its children. Here we use mainAxisAlignment to // center the children vertically; the main axis here is the vertical // axis because Columns are vertical (the cross axis would be // horizontal). mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ Text( 'You have pushed the button this many times:', ), Text( '$_counter', //변수를 표시 style: Theme.of(context).textTheme.headline4, ), ], ), ), floatingActionButton: FloatingActionButton( onPressed: _incrementCounter, //클릭시 저 메서드 실행 tooltip: 'Increment', child: Icon(Icons.add), //상단 앱바 ), // This trailing comma makes auto-formatting nicer for build methods. ); } }전체 코드를 덩어리로 파악해보면 아래와 같다.
import 'package:flutter/material.dart'; void main() {} class MyApp extends StatelessWidget {} class MyHomePage extends StatefulWidget {} class _MyHomePageState extends State<MyHomePage> {}위의 세 덩어리는 사실상 수정 하지 않는 부분. 주요 코드는 아래 두 덩어리에 있고, 샘플 앱의 화면을 나타내는 코드들임. 사실상 마지막 덩어리에 모든 코드를 작성.
이제부터 한 줄씩 살펴보겠음.
import 'package:flutter/material.dart';flutter에서는 화면을 그리는 모든 디자인 요소를 widget이라고 함.
import하는 'package:flutter/material.dart' 패키지에는 머티리얼 디자인 위제들이 포함되어 있음.
머티리얼 디자인 : 플랫 디자인의 장점을 살리면서도 빛에 따른 종이의 그림자 효과를 이용하여 입체감을 살리는 디자인 방식을 말한다. 2014년 구글이 안드로이드 스마트폰에 적용하면서 널리 퍼지기 시작했다
Material Design
Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.
material.io
void main() => runApp(MyApp());main() 은 앱의 시작점. runApp()에 인자로 MyApp()을 전달한다.
class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp(...생략...); } }StatelessWidget 클래스. 상태가 없는 위젯을 정의하는데 사용. => 한 번만 그려진다! (다시 그려지지 않음)
이런 클래스는 property로 변수를 가지지 않음. (다시 그려지지 않으니까)
MyApp 클래스는 StatelessWidget 클래스의 서브클래스.
이 MyApp()은 runApp()에 전달된다.
StatelessWidget는 build() 메서드를 가지는데, 이 메서드는 위젯을 생성할 때 호출되어 실제로 화면에 그릴 위젯을 반환.
즉, MyApp이 build가 리턴하는 MaterialApp() 객체를 반환한다.
Widget build(BuildContext context) { return MaterialApp( title: 'Flutter Demo', theme: ThemeData( primarySwatch: Colors.blue, visualDensity: VisualDensity.adaptivePlatformDensity, ), home: MyHomePage(title: 'Flutter Demo Home Page'), ); }build가 반환하는 MaterialApp class. 여기까지는 거의 모든 프로젝트가 동일함.
title, theme, home 세가지 이름 있는 인수를 설정해 위젯의 속성을 표현.
title : 제목
theme : 테마. 여기서는 blue테마.
home : 여기에 작성하는 위젯이 실제 이 앱이 표시하는 위젯이 됨.
class MyHomePage extends StatefulWidget { MyHomePage({Key key, this.title}) : super(key: key); final String title; @override _MyHomePageState createState() => _MyHomePageState(); }위의 home 인자에 들어가는 MyHomePage class.
상태가 있는 위젯을 정의할 때는 StatefulWidget class를 사용.
MyHomePage class의 생성자는 key, title을 옵션으로 받아서 super를 이용해 부모 클래스의 생성자에 key를 전달.
MyHomePage class는 상속받은 createState()를 재정의해서 _MyHomePageState class의 인스턴스를 반환. 이 메서드는 StatefulWidget이 생성될 때 한번만 실행됨.
class _MyHomePageState extends State<MyHomePage> { int _counter = 0; //화면에 표시할 상태값. 카운터 숫자 ...생략... //화면에 UI를 그리는 메서드. 그려질 위젯을 반환 @override Widget build(BuildContext context) { return Scaffold(...생략...); } }상태 클래스 : State class를 상속받은 클래스. 상태 클래스는 변경 가능한 상태를 프로퍼티 변수로 표현.
Widget build는 _MyHomePageState 클래스의 상태에 따라 화면에 그려질 코드를 작성. 모양은 아까 build와 동일.
위젯에서 위젯으로 값 전달?
생성자를 이용. (ex/ MyHomePage({Key key, this.title}) : super(key: key)'
상태 클래스에서 StatefulWidget 에 접근하려면 widget property를 사용. (ex/ title:Text(widget.title))state 클래스에서는 주로 상태를 저장할 변수들, 그 변수를 조작할 메서드를 작성.
위 예제의 State class는 다음과 같다.
class _MyHomePageState extends State<MyHomePage> { int _counter = 0; //화면에 표시할 상태값. 카운터 숫자 void _incrementCounter() { setState(() { _counter++; }); } @override Widget build(BuildContext context) { return Scaffold(...생략...); } }정수형 _counter는 0으로 초기화.
_incrementCounter() method는 setState()를 실행. setState의 인수는 _counter++인 익명 함수.
setState() : 화면을 다시 그리는 역할! => build()를 다시 실행 한다. (State class가 제공하는 메서드)
즉, MyHomePage는 StatefulWidget의 서브 클래스이며, 상태를 가질 수 있음.
상태는 State 클래스의 서브 클래스로 정의. (변경 가능한 상태는 _counter)
이제 _MyHomePage의 build가 호출될 때 불리는 Scaffold class를 살펴보자.
Scaffold class는 머티리얼 디자인 앱의 뼈대가 되는 위젯. MaterialApp -> Scaffold가 기본 형태.
쉽게 말하면 material design의 대략적인 위치? 를 지정해 두는 Widget.
Flutter Scaffold? 스캐폴드?
플러터를 시작하고 은근히 Scaffold라는 말을 많이 봤습니다. 저에겐 개발하면서 잘 못 봤던 생소한 단어 이기도 합니다 0. 단어 일단 단어부터 짚고 넘어가 봅시다 구글에 검색해보니 발판, 골격,
dalgonakit.tistory.com
origogi.github.io/flutter/Scafold/
[Flutter] Widget 소개 - Scaffold
origogi.github.io
Scaffold( appBar: AppBar( //상단 앱바 title: Text(widget.title), ), body: Center( child: Column( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ Text( 'You have pushed the button this many times:', ), Text( '$_counter', //변수를 표시 style: Theme.of(context).textTheme.headline4, ), ], ), ), floatingActionButton: FloatingActionButton( onPressed: _incrementCounter, //클릭시 저 메서드 실행 tooltip: 'Increment', child: Icon(Icons.add), //상단 앱바 ), );이 예제에서는 인자로 appBar, body, floatingActionButtion을 정의.
appBar
여기에 AppBar class의 객체 전달. 상단의 제목, 메뉴를 표시하는 영역.
AppBar class는 title에 Text widget을 정의. Text widget은 글자를 나타내는 위젯이며 인수로 widget.title를 받음. widget은
StatefulWidget class (MyHomePage)의 프로퍼티를 참조할 때 사용.
body
_counter는 정수형 변수라 Text 위젯에 표시하려면 문자열로 변경해야 함. 그래서 변수의 값을 문자열 형태로 변경하고자 할땐 변수 앞에 $를 붙임.
floatingActionButtion
사용자가 +버튼을 누르면 다음과 같은 _increamentCounter() 메서드가 호출됨.
호출되면 setState()에 의해 _counter++를 한 뒤, build가 다시 호출 => 화면이 다시 그려짐
onPressed : 버튼이 눌러지면 실행되는 부분. 여기에 동작시킬 코드를 함수 형태로 작성. Dart에서는 함수도 값으로 사용 가능!
tooltip : 사용자가 +를 길게 터지할 때 표시할 글자를 지정.
child : 아이콘 instance를 정의해서 +모양 버튼을 표현.
참조 : 오준석의 플러터 생존코딩'📚STUDY > 🎫Dart&Flutter' 카테고리의 다른 글
[flutter] widget 2 : 화면 배치를 위한 레이아웃-2 (0) 2021.02.07 [flutter] widget 1 : 화면 배치를 위한 레이아웃 (0) 2021.02.07 [flutter] StatelessWidget / StatefulWidget 실습 (0) 2021.02.06 [flutter] android studio flutter Widget 자동완성 (0) 2021.02.06 [언어] Dart 문법 정리 (2) 2021.01.27 댓글
💾
AtoZ; 처음부터 끝까지 기록하려고 노력합니다✍