-

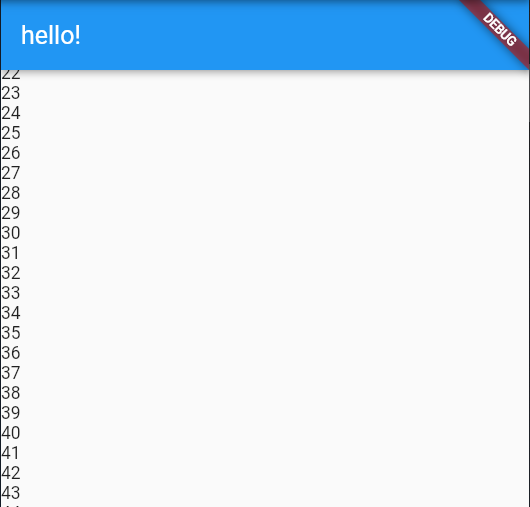
5. SingleChildScrollView
Column을 사용해 위젯들을 나열하다 보면 화면의 크기를 넘어설 수 있다. 이때, 스크롤 기능이 필요하다.
이 위젯은, 하나의 자식을 스크롤할 수 있게 하는 위젯이다.
보통 column보다는 ListBody를 사용해 스크롤 위젯을 만든다. column은 위젯의 크기만큼 가로 길이를 가져 스크롤 가능 영역이 좁을 수 있기 때문이다.
import 'package:flutter/material.dart'; void main() { runApp(MyApp()); } class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( theme: ThemeData( primarySwatch: Colors.blue, ), home: Scaffold( body: Center( child: MyWidget(), ), ), ); } } class MyWidget extends StatelessWidget { @override Widget build(BuildContext context) { final items = List.generate(100, (i) => i).toList(); return Scaffold( appBar: AppBar( title: Text("hello!"), ), body: SingleChildScrollView( child : ListBody( children : items.map((i) => Text('$i')).toList(), ), ) ); } }

6. ListView, ListTile
LiseView : 리스트를 표시하는 위젯. 좀 더 효율적인 SingleChildScrollView + ListBody.
ListTile : 리스트 아이템을 쉽게 작성할 수 있음.
leading(맨 왼쪽. 보통 아이콘), title(중앙, 보통 텍스트), trailing(꼬리, 마지막 부분), onTap(눌렀을 때 액션)으로 구성됨.
ListView의 children 속성에 다수의 ListTile 위젯을 배치하면 쉽게 리스트를 만들 수 있음.
import 'package:flutter/material.dart'; void main() { runApp(MyApp()); } class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( theme: ThemeData( primarySwatch: Colors.blue, ), home: Scaffold( body: Center( child: MyWidget(), ), ), ); } } class MyWidget extends StatelessWidget { @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text("hello!"), ), body: ListView( scrollDirection : Axis.vertical, children : <Widget> [ ListTile( leading : Icon(Icons.home), title : Text("one"), trailing : Icon(Icons.navigate_next), onTap: (){}, ), ListTile( leading : Icon(Icons.access_alarm), title : Text("two"), trailing : Icon(Icons.navigate_next), onTap: (){}, ), ListTile( leading : Icon(Icons.cake), title : Text("three"), trailing : Icon(Icons.navigate_next), onTap: (){}, ), ] ) ); } }
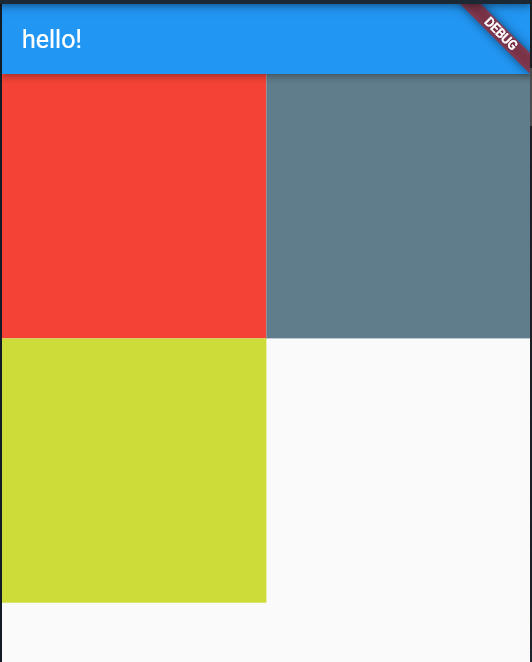
7. GridView
열 수를 지정해 그리드 형태로 표시하는 위젯.
crossAxisCount에 열 수를 지정할 수 있다.
import 'package:flutter/material.dart'; void main() { runApp(MyApp()); } class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( theme: ThemeData( primarySwatch: Colors.blue, ), home: Scaffold( body: Center( child: MyWidget(), ), ), ); } } class MyWidget extends StatelessWidget { @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text("hello!"), ), body: GridView.count( crossAxisCount : 3,//grid 수 children : <Widget> [ Container( color : Colors.red, width : 100, height : 100, ), Container( color : Colors.blueGrey, width : 100, height : 100, ), Container( color : Colors.lime, width : 100, height : 100, ), ]) ); } }

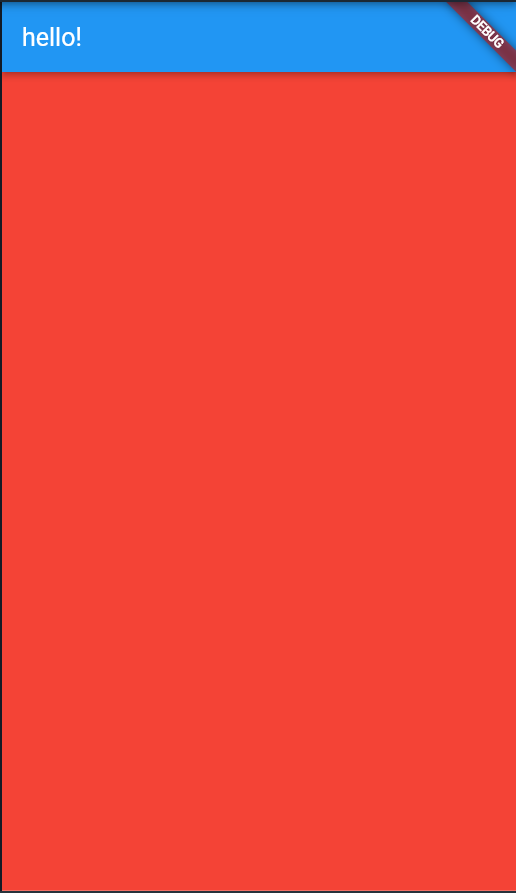
grid 수를 각각 2, 3으로 지정했을 경우. 8. PageView
페이지를 좌우로 슬라이드해서 넘길 수 있게 하는 위젯.
children 속성에 배치되는 위젯 하나하나가 페이지가 된다. 그러나 단독으로는 잘 사용하지 않는 추세.
import 'package:flutter/material.dart'; void main() { runApp(MyApp()); } class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( theme: ThemeData( primarySwatch: Colors.blue, ), home: Scaffold( body: Center( child: MyWidget(), ), ), ); } } class MyWidget extends StatelessWidget { @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text("hello!"), ), body: PageView(children: <Widget>[ Container( color: Colors.red, width: 100, height: 100, ), Container( color: Colors.blueGrey, width: 100, height: 100, ), Container( color: Colors.lime, width: 100, height: 100, ), ])); } }


페이지 1 / 끌어서 넘기는 중 / 페이지 2 9. AppBar, TabBar, Tab, TabBarView
이 위젯들을 조합해 페이지와 탭이 연동되게 구성할 수 있다.
이때, scaffold를 DefaultTabController로 감싸야 한다는 것에 유의하자.
import 'package:flutter/material.dart'; void main() { runApp(MyApp()); } class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( theme: ThemeData( primarySwatch: Colors.blue, ), home: Scaffold( body: Center( child: MyWidget(), ), ), ); } } class MyWidget extends StatelessWidget { @override Widget build(BuildContext context) { return DefaultTabController( length : 3, //탭 수 child :Scaffold( appBar: AppBar( title: Text("hello!"), bottom: TabBar( tabs : <Widget>[ Tab(icon : Icon(Icons.home)), Tab(text: '메뉴 2'), Tab(icon : Icon(Icons.info), text:'메뉴 3'), ] ) ), body: TabBarView( children: <Widget>[ Container( color: Colors.red, ), Container( color: Colors.blueGrey, ), Container( color: Colors.lime, ), ])) ); } }
10. BottomNavigtionBar
하단에 탭 메뉴를 구성하는 위젯. 화면 전환에 사용.
icon과 label 속성을 이용해 탭 바를 구성할 수 있다.
import 'package:flutter/material.dart'; void main() { runApp(MyApp()); } class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( theme: ThemeData( primarySwatch: Colors.blue, ), home: Scaffold( body: Center( child: MyWidget(), ), ), ); } } class MyWidget extends StatelessWidget { @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text("hello!"), ), bottomNavigationBar: BottomNavigationBar(items: [ BottomNavigationBarItem( icon: Icon(Icons.home), label: 'Home', ), BottomNavigationBarItem( icon: Icon(Icons.person), label: 'profile', ), BottomNavigationBarItem( icon: Icon(Icons.cake), label: 'cake', ), ])); } }
참조
Flutter 강좌 - [List] ListView 기본 사용법
Flutter 강좌 목록 : https://here4you.tistory.com/120 이번 강좌에서는 ListView를 사용하는 방법에 대해서 알아본다. Flutter에서의 ListView는 ListTile들로 구성된다. 소스코드는 다음과 같다. import 'pack..
here4you.tistory.com
'📚STUDY > 🎫Dart&Flutter' 카테고리의 다른 글
[flutter] widget 1 : 화면 배치를 위한 레이아웃 (0) 2021.02.07 [flutter] StatelessWidget / StatefulWidget 실습 (0) 2021.02.06 [flutter] android studio flutter Widget 자동완성 (0) 2021.02.06 [flutter] flutter 예제 코드 분석 - 1 (0) 2021.02.06 [언어] Dart 문법 정리 (2) 2021.01.27 댓글
💾
AtoZ; 처음부터 끝까지 기록하려고 노력합니다✍