-

StatelessWidget 실습
import 'package:flutter/material.dart'; void main() { runApp(MyApp()); } class MyApp extends StatelessWidget { // This widget is the root of your application. @override Widget build(BuildContext context) { return MaterialApp( title: 'Flutter Demo', theme: ThemeData( primarySwatch: Colors.blue, visualDensity: VisualDensity.adaptivePlatformDensity, ), home: Scaffold( appBar: AppBar( title:Text('Hello World'), ), body: Text( 'Hello World', style: TextStyle(fontSize: 40), ), ) ); } }stless의 경우 home에 바로 작성이 가능하지만, 보통 가독성을 위해 별도의 클래스로 분리함.
//별도의 클래스로 분리한 경우. 작동은 위와 동일 import 'package:flutter/material.dart'; //앱 시작 부분 void main() { runApp(MyApp()); } class MyApp extends StatelessWidget { // This widget is the root of your application. @override Widget build(BuildContext context) { return MaterialApp( title: 'Flutter Demo', theme: ThemeData( primarySwatch: Colors.blue, visualDensity: VisualDensity.adaptivePlatformDensity, ), home: MyHomePage(), ); } } class MyHomePage extends StatelessWidget { @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title:Text('Hello World'), ), body: Text( 'Hello World', style: TextStyle(fontSize: 40), ), ); } }
StatefulWidget 실습
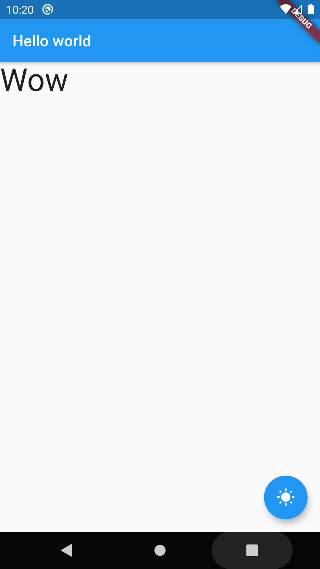
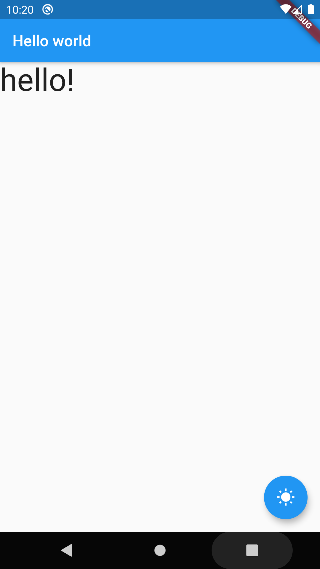
버튼을 누르면 글자가 변경되는 예제.
import 'package:flutter/material.dart'; //앱 시작 부분 void main() { runApp(MyApp()); } class MyApp extends StatelessWidget { // This widget is the root of your application. @override Widget build(BuildContext context) { return MaterialApp( title: 'Flutter Demo', theme: ThemeData( primarySwatch: Colors.blue, visualDensity: VisualDensity.adaptivePlatformDensity, ), home: MyHomePage(), ); } } class MyHomePage extends StatefulWidget { @override _MyHomePageState createState() => _MyHomePageState(); } class _MyHomePageState extends State<MyHomePage> { var _text = "Wow"; @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text('Hello world'), ), body: Text( _text, style: TextStyle(fontSize: 40), ), floatingActionButton: FloatingActionButton( onPressed: (){ setState(() { _text = "hello!"; }); }, child: Icon(Icons.wb_sunny), ), ); } }

'📚STUDY > 🎫Dart&Flutter' 카테고리의 다른 글
[flutter] widget 2 : 화면 배치를 위한 레이아웃-2 (0) 2021.02.07 [flutter] widget 1 : 화면 배치를 위한 레이아웃 (0) 2021.02.07 [flutter] android studio flutter Widget 자동완성 (0) 2021.02.06 [flutter] flutter 예제 코드 분석 - 1 (0) 2021.02.06 [언어] Dart 문법 정리 (2) 2021.01.27 댓글
💾
AtoZ; 처음부터 끝까지 기록하려고 노력합니다✍