-

위젯 중 화면을 구성하는 레이아웃을 만드는 기본 위젯들인 container, column, row
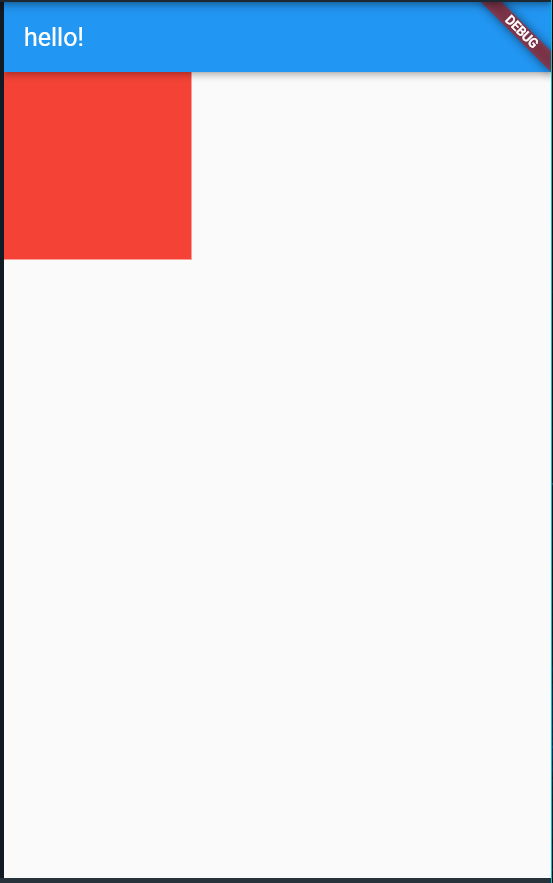
1. Container
하나의 자식을 가지는 레이아웃 위젯. 아무것도 없다.
Container({ Key key, this.alignment, this.padding, Color color, Decoration decoration, this.foregroundDecoration, double width, double height, BoxConstraints constraints, this.margin, this.transform, this.child, })위와 같은 다양한 속성을 가져 다양한 응용이 가능하다. child를 이용해 또 다른 위젯을 자식으로 가질 수 있다.
padding이나 margin 부분에서 EdgeInsets.only, EdgeInsets.all, EdgeInsets.symmetric 등의 기능을 이용해 여백을 설정할 수 있다.
import 'package:flutter/material.dart'; void main() { runApp(MyApp()); } class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( theme: ThemeData(primarySwatch : Colors.blue,), home: Scaffold( body: Center( child: MyWidget(), ), ), ); } } class MyWidget extends StatelessWidget { @override Widget build(BuildContext context) { return Scaffold( appBar : AppBar( title : Text("hello!"), ), body : Container( color : Colors.red, width:150, height:150, ), ); } }
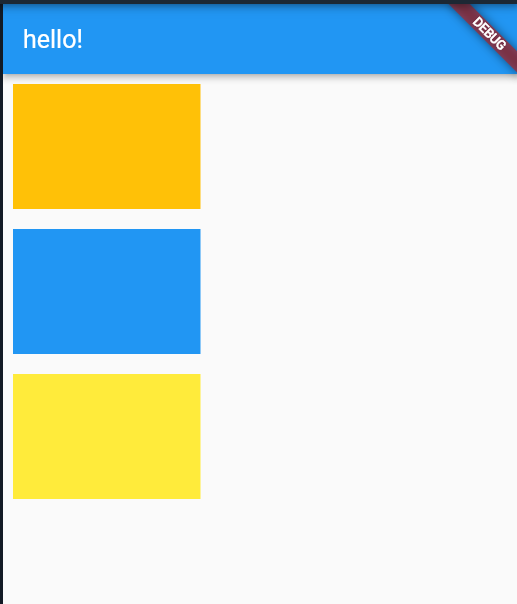
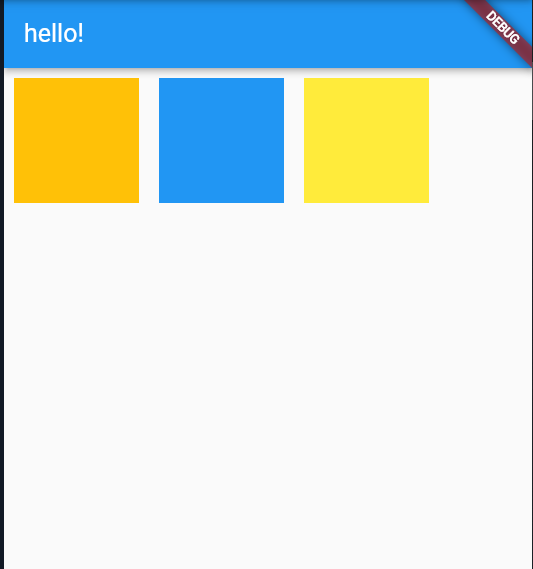
2. Column
수직 방향으로 위젯들을 배치하는 레이아웃 위젯.
Column({ Key key, MainAxisAlignment mainAxisAlignment = MainAxisAlignment.start, MainAxisSize mainAxisSize = MainAxisSize.max, CrossAxisAlignment crossAxisAlignment = CrossAxisAlignment.center, TextDirection textDirection, VerticalDirection verticalDirection = VerticalDirection.down, TextBaseline textBaseline, List<Widget> children = const <Widget>[], })mainAxisAlignment, crossAxisAlignment, children이 주요 속성.
children에는 여러 widget list를 지정 가능. column이라 위젯들이 세로로 배열됨.
import 'package:flutter/material.dart'; void main() { runApp(MyApp()); } class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( theme: ThemeData(primarySwatch : Colors.blue,), home: Scaffold( body: Center( child: MyWidget(), ), ), ); } } class MyWidget extends StatelessWidget { @override Widget build(BuildContext context) { return Scaffold( appBar : AppBar( title : Text("hello!"), ), body : Column( children: <Widget>[ Container( color : Colors.amber, width : 150, height : 100, margin : const EdgeInsets.all(8.0), ), Container( color : Colors.blue, width : 150, height : 100, margin : const EdgeInsets.all(8.0), ), Container( color : Colors.yellow, width : 150, height : 100, margin : const EdgeInsets.all(8.0), ), ] ), ); } }
3. row
수평 방향으로 위젯들을 배치하는 레이아웃 위젯.
Row({ Key key, MainAxisAlignment mainAxisAlignment = MainAxisAlignment.start, MainAxisSize mainAxisSize = MainAxisSize.max, CrossAxisAlignment crossAxisAlignment = CrossAxisAlignment.center, TextDirection textDirection, VerticalDirection verticalDirection = VerticalDirection.down, TextBaseline textBaseline, List<Widget> children = const <Widget>[], })mainAxisAlignment, crossAxisAlignment, children이 주요 속성.
column과 마찬가지로 children에는 여러 widget list를 지정 가능. row이라 위젯들이 가로로 배열됨.
import 'package:flutter/material.dart'; void main() { runApp(MyApp()); } class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( theme: ThemeData(primarySwatch : Colors.blue,), home: Scaffold( body: Center( child: MyWidget(), ), ), ); } } class MyWidget extends StatelessWidget { @override Widget build(BuildContext context) { return Scaffold( appBar : AppBar( title : Text("hello!"), ), body : Row( mainAxisSize : MainAxisSize.max, children: <Widget>[ Container( color : Colors.amber, width : 100, height : 100, margin : const EdgeInsets.all(8.0), ), Container( color : Colors.blue, width : 100, height : 100, margin : const EdgeInsets.all(8.0), ), Container( color : Colors.yellow, width : 100, height : 100, margin : const EdgeInsets.all(8.0), ), ] ), ); } }
column과 row처럼 방향성이 있는 위젯은 mainAxis와 crossAxis 속성이 있다. 어렵게 생각할 거 없이 column이면 수직으로 배열하니 수직이 주(main) 축(axis), 수평이 횡축 (CrossAxis)이 된다. row면 반대가 되겠다.
더 자세한 정렬은 아래의 글을 참조하면 좋을 것 같다.
Flutter - Row,Column정렬하기 (MainAxisAlignment, CrossAxisAlignment)
Flutter - Row, Column 정렬하기 (MainAxisAlignment, CrossAxisAlignment) axis는 중심선이라는 뜻입니다. crossaxis 횡축, mainaxis는 주축 이라는 뜻으로 해석할 수있습니다. 그렇다면 MainAxixAlignment와 Cro..
beomseok95.tistory.com
아래는 각 속성들의 상수와 예시이다.
MainAxisSize
실제 column의 경우, 수직으로 배열이 되지만 그 수평쪽의 여백까지 다 차지하고 있다. 이 속성은 그 여백의 유무를 결정한다.
max : 남는 공간을 모두 차지
min : 위젯의 크기 만큼만 차지
MainAxisAlignment
start : 왼쪽 정렬
center : 가운데 정렬
end : 오른쪽 정렬
spaceEvenly : 앞 뒤 균등하게 배치
spaceBetween : 첫번째와 마지막 자식을 제외한 간격이 균등 배치
spaceAround : 첫번째와 마지막 자식의 간격을 그 사이 간격들의 절반으로 배치


왼쪽부터 아래로 start, center, end / evenly, between, around CrossAxisAlignment
start : 왼쪽 정렬
center : 가운데 정렬
end : 오른쪽 정렬
baseline : 각각의 크기가 다르거나 할때 기본 라인 축에 맞춰 정렬
stretch : 끝까지 채우기
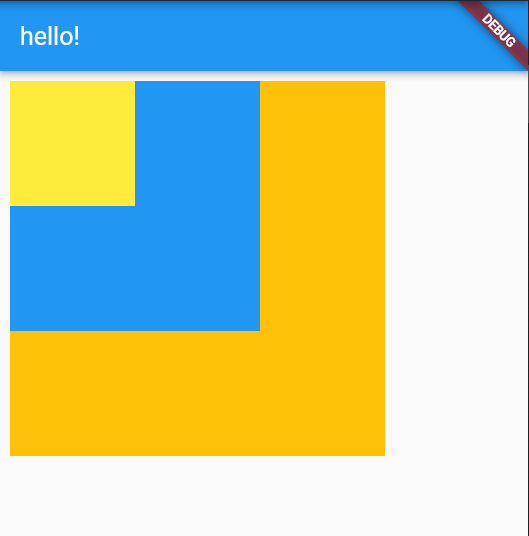
4. stack
stack 위젯은 children에 나열한 여러 위젯을 순서대로 쌓이게 한다. 사용 방법은 row, column과 같으며 먼저 쓴 위젯이 제일 아래에 깔리게 된다.
import 'package:flutter/material.dart'; void main() { runApp(MyApp()); } class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( theme: ThemeData( primarySwatch: Colors.blue, ), home: Scaffold( body: Center( child: MyWidget(), ), ), ); } } class MyWidget extends StatelessWidget { @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text("hello!"), ), body: Stack( children: <Widget>[ Container( color: Colors.amber, width: 300, height: 300, margin: const EdgeInsets.all(8.0), ), Container( color: Colors.blue, width: 200, height: 200, margin: const EdgeInsets.all(8.0), ), Container( color: Colors.yellow, width: 100, height: 100, margin: const EdgeInsets.all(8.0), ), ]), ); } }
참조
sysocoder.com/flutter-column-row-widgets-%EC%82%AC%EC%9A%A9%EB%B2%95/
SysoCoder
SysoCoder 개발 블로그
sysocoder.com
'📚STUDY > 🎫Dart&Flutter' 카테고리의 다른 글
[flutter] widget 2 : 화면 배치를 위한 레이아웃-2 (0) 2021.02.07 [flutter] StatelessWidget / StatefulWidget 실습 (0) 2021.02.06 [flutter] android studio flutter Widget 자동완성 (0) 2021.02.06 [flutter] flutter 예제 코드 분석 - 1 (0) 2021.02.06 [언어] Dart 문법 정리 (2) 2021.01.27 댓글
💾
AtoZ; 처음부터 끝까지 기록하려고 노력합니다✍